Refactoring React Code: Why and How to Refactor Your React Code
Por um escritor misterioso
Descrição
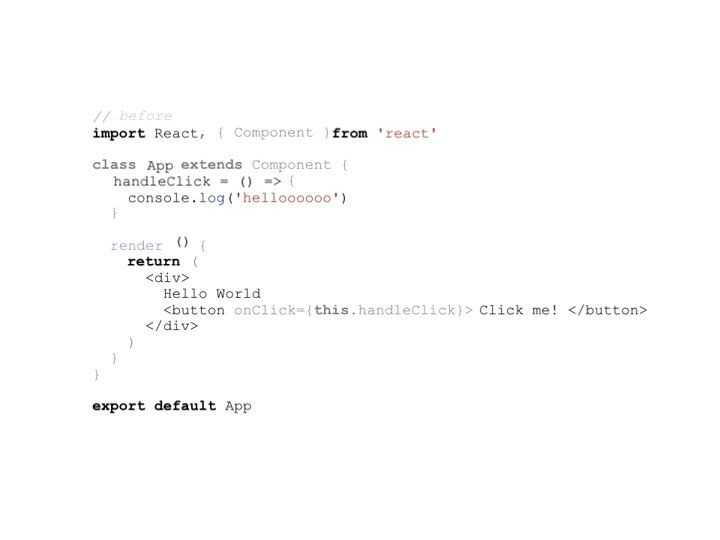
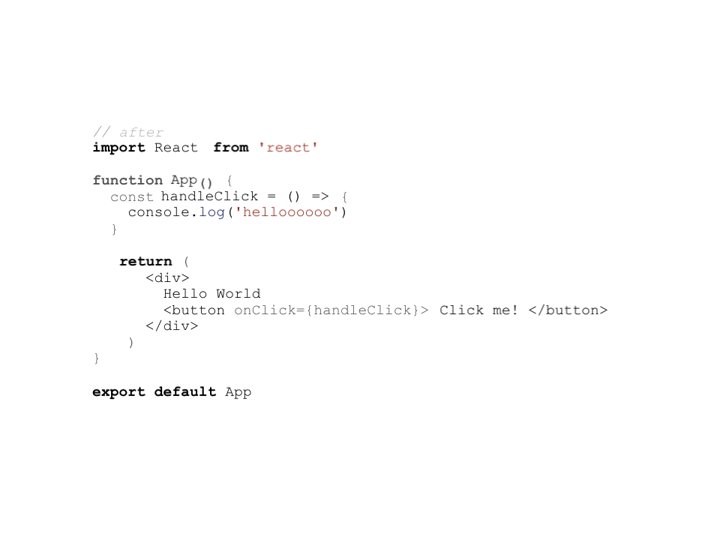
Refactoring might be difficult to understand for business people managing the project. So here is a brief overview of why it is necessary and how it is conducted.

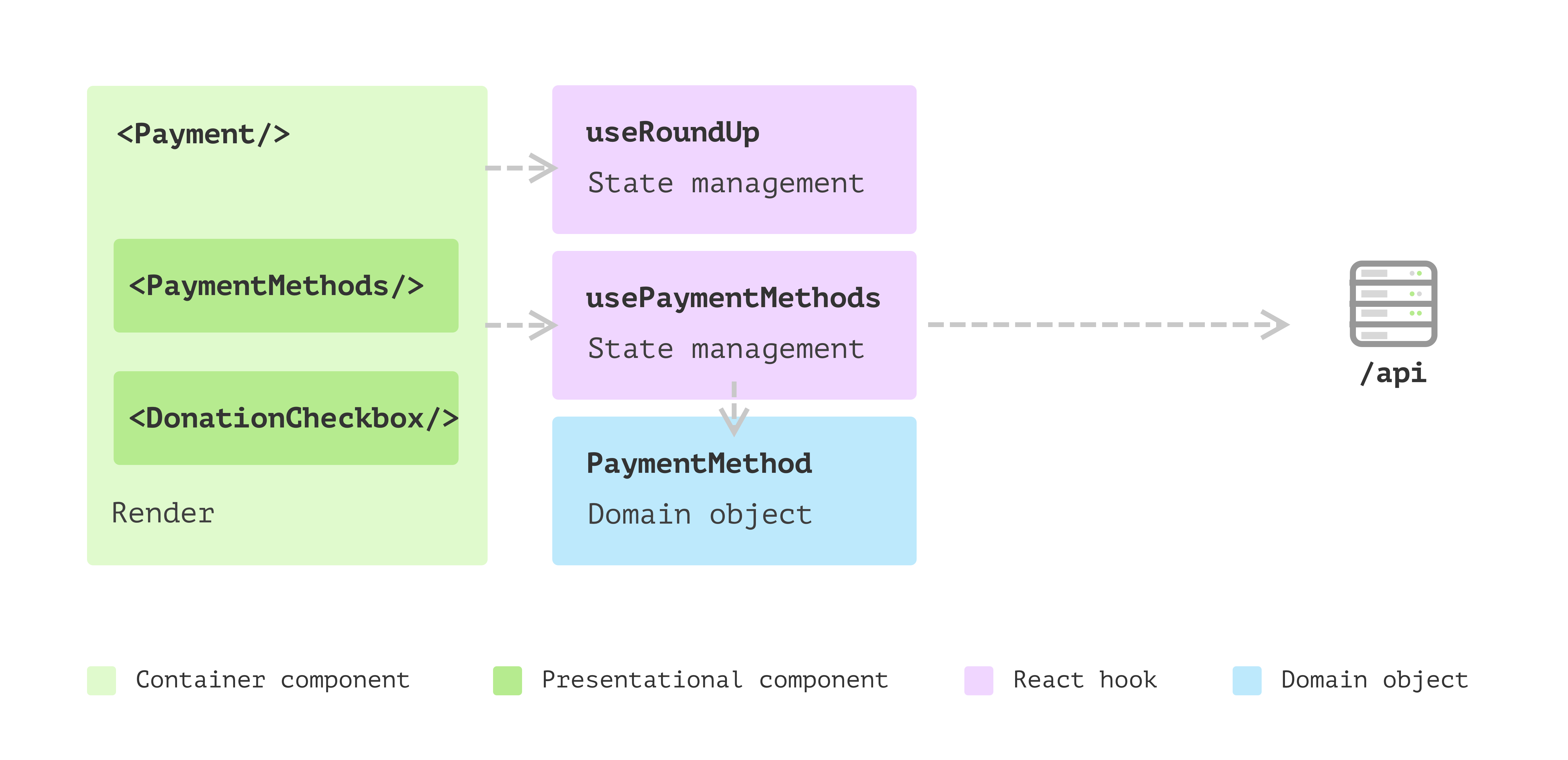
Modularizing React Applications with Established UI Patterns

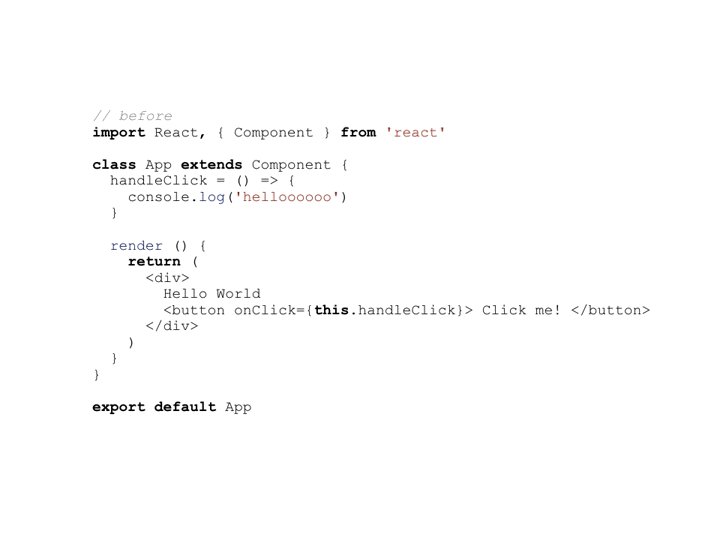
How to refactor React components to use Hooks - LogRocket Blog

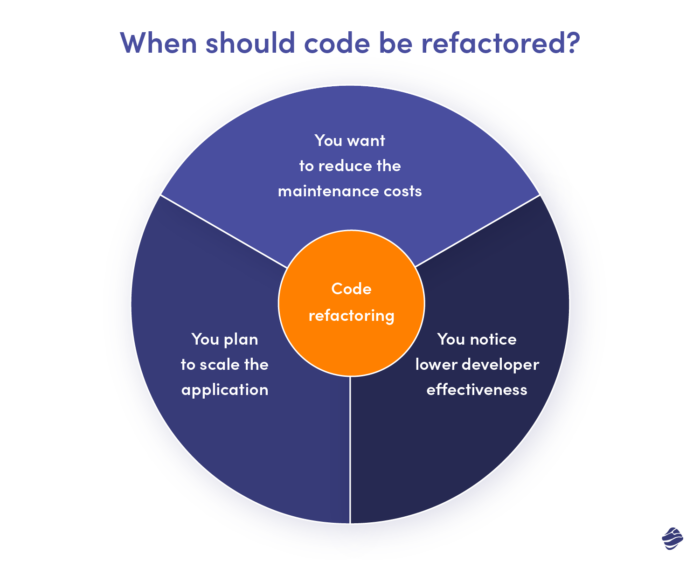
What Is Code Refactoring & Why You Should Do It - Miquido Blog

Refactoring React code, Reusable Component, Avoid unnecessary Re-rendering

Refactoring TypeScript React components in VS Code

React Jobs on LinkedIn: Best Practices of React Container/Presenter Pattern: Only Pros Know

Refactoring A Junior's React Code - Reduced Complexity With A Single Source Of Truth

Strategy and Tips for Migrating to React [2023]

5 ways to improve your front-end code with JavaScript refactoring
de
por adulto (o preço varia de acordo com o tamanho do grupo)